The ITX User Experience (UX) team has grown steadily in recent years, not only in number, but also in breadth and depth of expertise. It’s a growth that reflects the continued recognition of the value of UX, and in turn, the investment businesses are making in UX, including research and discovery.
As we have grown, so too has the need to evolve our teams’ norms and practices. More people mean more experiences to learn from, which requires more time to share and discuss our work. This post zeroes in this one area that required improvement – our Design collaboration meetings.
Design meetings: Understanding the Problem
The Lead UX Designers on our team help to oversee design work for various projects. This group took the opportunity to treat this problem like we would for any one of our clients: Understand the problem, define the problem, experiment, measure, iterate.
Our team is diverse and distributed – literally – repping the U.S., South America, Europe, and the Pacific Rim. It’s a composition that presents some complex challenges, but also a wealth of cultures and lifestyles that offer diverse perspectives. Team members encompass a spectrum of UX experience, from early-career professionals to seasoned practitioners.
With UX Designers in different locations, we can’t be satisfied with a one-size-fits-all solution. If we don’t find common ground in how we should meet and how we want to meet, we’re unable to show up in our best form. Understanding the needs of our team was a crucial first step.
We sent out a survey asking a few questions about our current meetings and beyond: what’s working well? What isn’t? What do you need as a designer to do your best work?
The survey provided us with valuable insights. As different as the answers were, common themes surfaced across responses, including:
- Design critiques need to remain a core piece of our meetings.
- Individual growth and development is an important reason to meet.
- We must create an environment for growth and learning.
Defining the problem & HMW
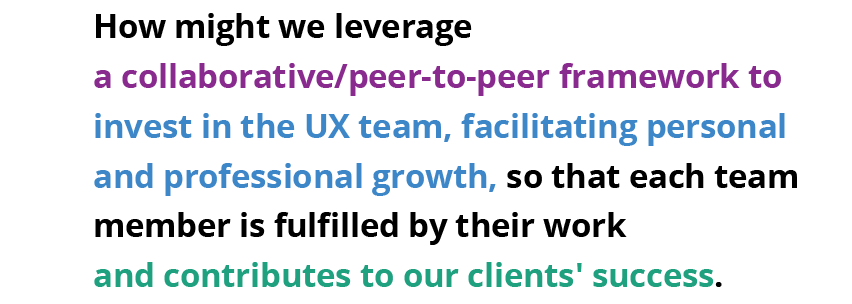
After we workshopped the problem, we met with our Vice President of Interaction Design and Director of UX and discussed the needs and direction of the team. Together, we solidified our problem and How Might We (HMW) statement. (Here is a great article on HMW statements and how they can turn challenges into questions that can be solved and create opportunities for generative thinking.)

We landed on a HMW that not only gave us insight to the challenges we currently face – but also provided a clear starting point that we could look back to when measuring our progress.
The cool thing about this problem statement is that it came with its own built-in hypothesis: if we build these things into our design review meetings, we will move the needle in significant ways for team, our individual members, and the products we design/build. In the near term, we also learned that if the meeting structure and agenda didn’t point directly back to these success measures, we needed to rethink them.
For other teams interested in changing things up, this exercise is easily replicable. Perform activities to understand your problem (Surveys, workshops, etc.), generate your problem to a question that can be solved (HMWs) and customize the solution your needs. Different teams in different organizations face different problems and this isn’t a one-size-fits-all. However, we can’t deny the results that our experiment yielded.
Discovery – Exploring
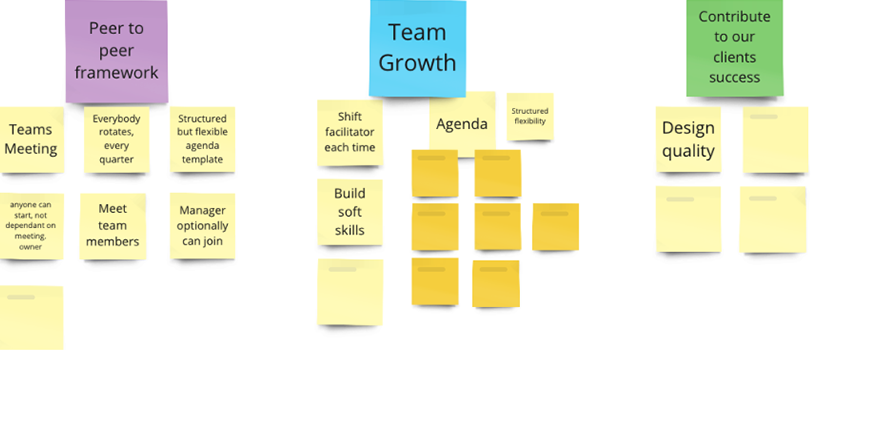
Now that our problem was established, it was time to get to work. We brainstormed, workshopped, ideated new activities to experiment with. We looked at what others in the community were doing.
We had the freedom to make this meeting anything we wanted – as long as it tied back to our problem statement. Make no mistake; with this freedom comes a lot of responsibility. Our experience with Discovery techniques boosted our confidence in our ideas, knowing that we exhausted the most probable options.

Experiment
We discussed and proposed a workable experiment. Here’s where we landed:
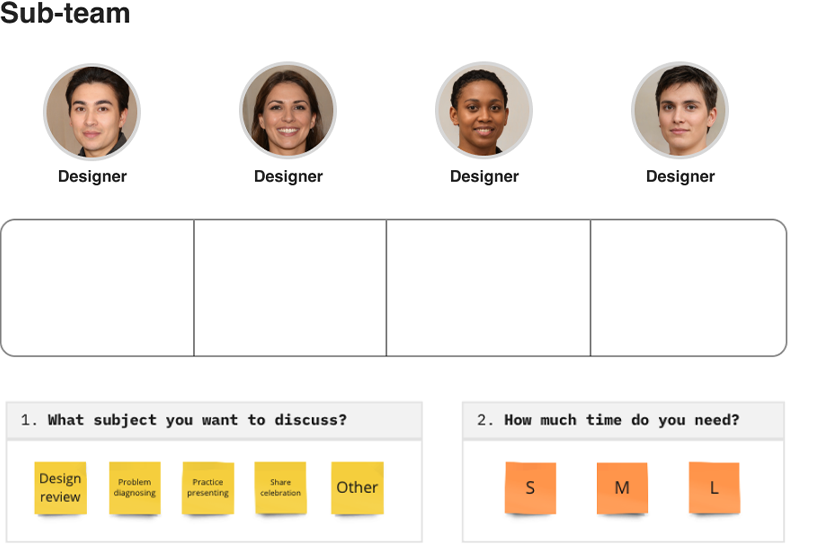
- The UX team would into Subteams of 3-5 people.
- Subteams would consist of designers of varying degrees of experience, in terms of seniority and in product types/domains.
- Subteams would meet for 2 hours once a week.
- Every 3 months we rotate team members, so we regularly expose people to different perspectives, and we build team rapport along the way.
To ensure consistency across our Subteams, we set parameters on how these meetings would run, from agendas to tools utilized.
- Subteams would hop on a virtual call and use a Miro board for the shared working space.
- At the start or before the regular meetings, each designer selects which topic they wish to discuss from a list shared across the Subteams.
- Each topic would be accompanied with a “size” to manage time and prioritization. We settled on “Small, Medium or Large.”
- One person in each Subteam would act as facilitator for 2 consecutive weeks, and they are responsible for leading discussion and encouraging broad participation.
- If there is time at the end of a meeting, the facilitator looks through a backlog of interesting UX topics, articles, and learnings for additional conversation. Designers can add topics that excite them, or they want to learn more about.

As we created our new process, we understood that this might not be the “final” iteration of this meeting format. Any activities that were particularly special to us individually needed to be looked at through a critical lens. If we tried new activities and they don’t seem to stick, we needed to find new ways to work. That’s the beauty of experimenting – we don’t throw in the towel after one failed application. We look at what worked and find a different way to get those same results.
How our meeting experiment ties to the problem statement
If we take a closer look at a few factors of our experimental process, we notice how the they match the key themes of our problem statement.
Switching facilitators every 2 weeks


By switching facilitators, anyone can start and run the meeting. It is not dependent on any one person, and we create a more peer-to-peer dynamic. Everyone is on the same page and great for socializing.

Everyone will act as facilitator, which means everyone has a chance to develop new skills or hone existing skills. Newer designers can learn time management, prioritization and how to start conversations. They practice these soft skills in a safe environment and also learn from more experienced designers. Experienced designers have a chance to mentor by example.

We strive to create psychologically safe environments for our team members to practice new skills, including meeting facilitation and presenting to an audience. As team members practice new presentation techniques and adjust their performance based on team feedback from the Subteam, they can apply these new learnings in other settings, such as client meetings. We create a smooth journey for our clients, one of ITX’s UVPS, with clear and helpful presentations.
Structure and flexibility
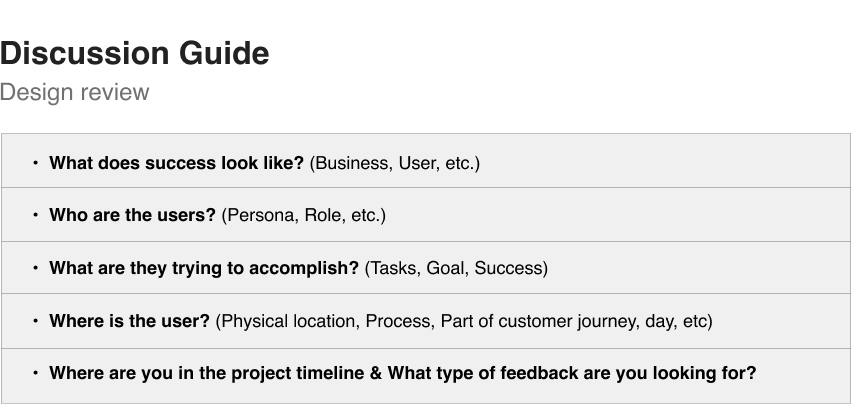
In our initial survey to the team, we received feedback that sometimes meetings would churn or go off topic. We created the Discussion Guide to guide positive conversation and feedback through each topic.


Everyone, regardless of experience, will set the stage in roughly the same way. These also serve as a reminder for the Subteam members about the work they are about to review and prepare them to offer helpful feedback.

The questions in the Discussion Guide are essential for designing successful products, presenting, etc. They are things that often need to be ironed out before we can begin our work. Knowing that they will be asked, designers need to consider these questions earlier in their process and prepare to answer them quickly off the top of their head.

The purpose of our Design collaboration meetings is to receive feedback on our projects. We’re not looking for a blanket “this is good” or “this needs work” when discussing our product. The Discussion Guide provide structure to our meetings that will give clarity to the team moving forward.
Evaluate & Measure
We tried it and it got us closer to our objectives! The celebration doesn’t come from being “right” but rather stepping through a proper procedure to find a better way our team can work and grow together. Surveys sent after experimenting found that the new Subteam format was unanimously better. Designers relayed the improvements – 94% of the team noted that the quality of the feedback they received was better versus our feedback received in our previous meeting format. Everyone had had enough time to share (a critical aspect of the experiment) and open discussion added more value.
A perfect first go would be impressive, but we’re not in a perfect world. We found areas of improvement that are easily changeable, including cutting the meeting time down from 2 hours to 1 ½.
Continuing to evolve
This experimental activity is now a part of our standard process. After each rotation we survey the team to ask them what they imagine the next iteration could be.
We’re on version 4 or 5, and it’s continuing to evolve and change. Some favorite additions to these Subteam meetings include ice breaker activities to warm up the group and a facilitator playbook to help newer designers formally improve running meetings. Looking ahead, our next iteration includes incorporating a floating Lead UX Designer to present specialized topics and address subjects the design team is eager to explore.
As these meetings continue to evolve, we update to make progress with the end user in mind (in this scenario it happened to be our team.) How we approached this problem is exactly how we work to create impactful products for our clients’ end users.

Brian Loughner is a Lead UX Designer at ITX. He works to connect with clients, understand their problems and find solutions to meet their needs. Brian co-organizes meetings for Upstate UX Meetup, aimed to facilitation conversation on various UX topics for professionals and students.



